This is New Age, a theme made for The SIMULACRUM Project which is written mostly by Пользователь 'JakdragonX' не существует. This theme is based off TATTLETALE, which is the first article that references SIMULACRUM.

Example of the default New Age theme using numerous colors. Notice that this theme can be configured with 7 total unique colors: RED, GREEN, BLUE, TEAL, ORANGE, VIOLET, and PINK.
This is a Black Highlighter-based theme, which means you must include the Black Highlighter theme on your page in order for New Age to function properly.
[[include theme:new-age]]
Red is the default color for this theme. You can also adjust the code above to change the look and feel of the theme. These options include:
[[include theme:new-age green/blue/orange/pink/violet/teal=a]]
You may also include the "hidetitle" argument to get rid of that pesky article title at the top:
[[include theme:new-age green/blue/orange/pink/violet=a | hidetitle=a]]
If you wish to re-color any part of the page using in this theme while also maintaining the current base theme color, you can encapsulate any content using any of the following options:
[[div class="red/green/blue/orange/etc."]]
Place anything you want in here!
[[/div]]
Refer below to see extra features and the basic formatting of this article using it's default theme.
THIS IS AN EXPOBLOCK.
I completely robbed it from the Isolated Terminal theme, which I consider as a favorite theme of mine here on the Wiki. Also notice that the horizontal line is wider as well. To use:
[[div class="expoblock"]]
put your content here or whatever
----
(oh joyous day)
[[/div]]
You might've also seen the highlighted text above, which is done using the hilighter span, which I also stole.
[[span class="hilighter"]]text here[[/span]]
This is another component I shamelessly robbed, courtesy of Пользователь 'Woedenaz' не существует's Blacklight Box component. Putting a horizontal line in here will also cause it to be wider. NOTE: For this component to work on the New Age Theme, you must include it BEFORE you include the actual theme code into your article.
Using this component requires the following code:
[[include component:blacklight-box-source |inc-section-start= --]
|unique-name=lowercase-nospaces
|display-name=text in label
]]
Insert content of box here.
[[include component:blacklight-box-source |inc-section-end= --]]]
NOTICE FROM OVERWATCH COMMAND
This is a cool label you can use anywhere and that I took from the Basalt theme (along with the rest of these divs, sorry). Try it by using the overwatch_notice div.
ALERT FROM THE ETHICS COMMITTEE
Here's another cool label. Try it with ethics_alert.
UPDATE FROM THE RECORDS AND INFORMATION SECURITY ADMINISTRATION
Are you starting to get the deal? This guy uses raisa_update.
INCOMING WARNING FROM THE CLASSIFICATION COMMITTEE
Here's another in case you weren't. Try this one with classification_warning.
MESSAGE FROM THE DEPARTMENT OF MISCOMMUNICATIONS
And the final one. This one uses miscom_message.
This is also a basic modal, taken again from Basalt (sorry Пользователь 'Liryn' не существует and Пользователь 'Placeholder McD' не существует). You can use it by:
[[div class="modal"]]
cool content or whatever.
[[/div]]
This is the same as above, but smaller. Try it by using:
[[div class="smallmodal"]]
I'm getting sick of writing these.
[[/div]]
This theme also ports from Penumbra BHL (which means I also stole entirely from it) to allow the usage of sideblocks on this theme. Using them is just like using them on Penumbra BHL:
[[div class="limit"]] <— Set the start limit of the anchor
[[div class="anchor"]] <— Set sidebox's sticky position
[[div class="sidebox"]]
Some sidebox text here.
[[/div]]
[[/div]]
Text where sidebox scroll past.
[[/div]] <— Set the end limit of the anchor
Examples

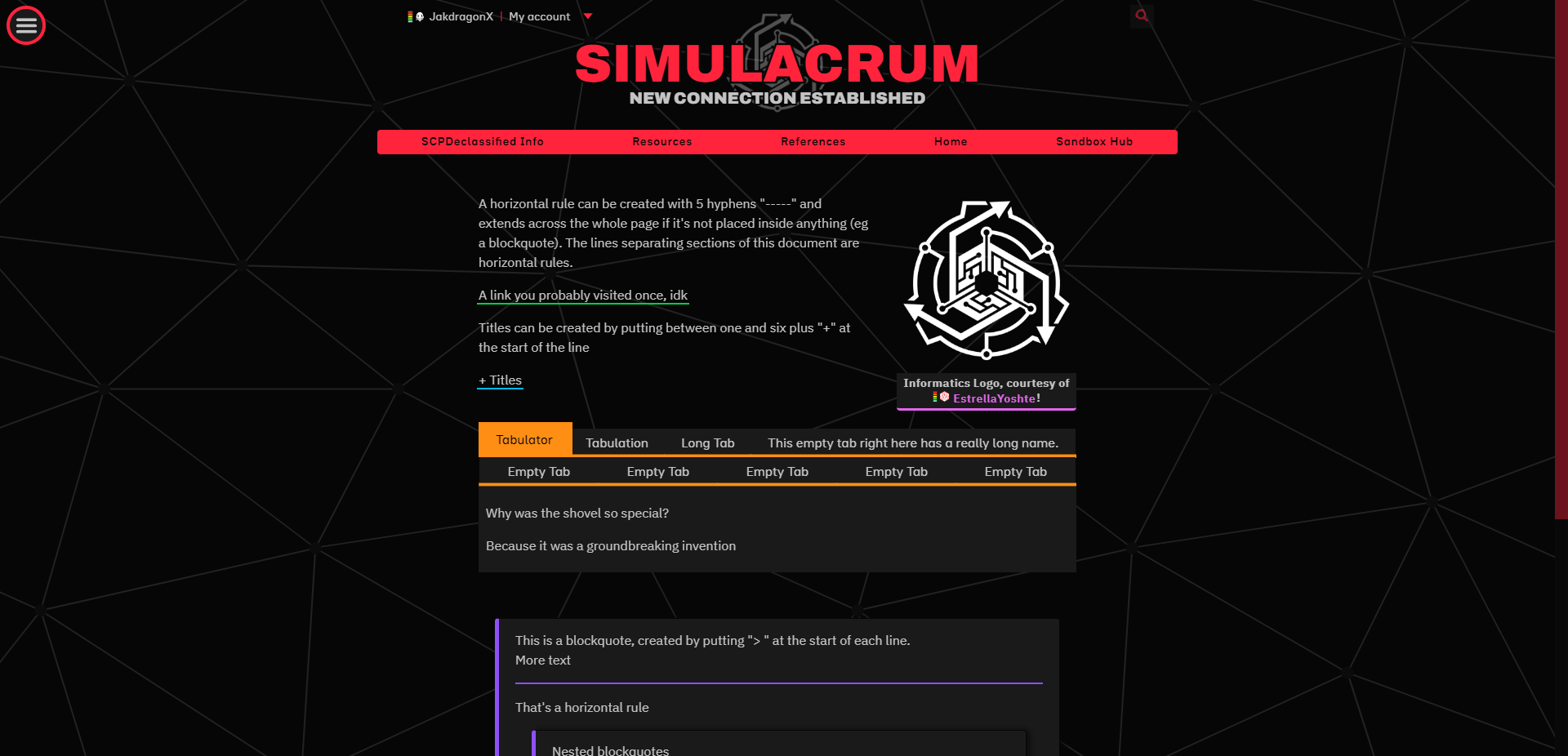
SIMULACRUM Logo, courtesy of Пользователь 'tertiaryspirit' не существует!
A horizontal rule can be created with 5 hyphens "-----" and extends across the whole page if it's not placed inside anything (eg a blockquote). The lines separating sections of this document are horizontal rules.1
A link you probably visited once, idk
Titles can be created by putting between one and six plus "+" at the start of the line
- Tabulator
- Tabulation
- Long Tab
- This empty tab right here has a really long name.
- Empty Tab
- Empty Tab
- Empty Tab
- Empty Tab
- Empty Tab
Why was the shovel so special?
Because it was a groundbreaking invention
More text.
How quaint.
This is a long tab. It contains a lot of text.
This is a long tab. It contains a lot of text.
This is a long tab. It contains a lot of text.
This is a long tab. It contains a lot of text.
This is a long tab. It contains a lot of text.
This is a long tab. It contains a lot of text.
This is a long tab. It contains a lot of text.
This is a long tab. It contains a lot of text.
This is a long tab. It contains a lot of text.
This is a long tab. It contains a lot of text.
This is a long tab. It contains a lot of text.
This is a long tab. It contains a lot of text.
This is a blockquote, created by putting "> " at the start of each line.
More textThat's a horizontal rule
Nested blockquotes
| This is a | table |
|---|---|
| You should know | how to make these |
| already | |
The body font is IBM Plex Sans.
The header font is Archivo.
The monospace font is Source Code Pro.
Source Code:
/*
New Age Theme
[2022 Wikidot Theme]
Created by JakdragonX
Massive props to EstrellaYoshte, Liryn, and Placeholder McD for all the images. Thanks also to Estrella again for the help with the CSS.
New Age is based on the Black Highlighter Theme created by Woedenaz and Croquembouche.
The Informatics logo was created by EstrellaYoshte, based off the SCP Foundation logo. Licensed under CC BY SA 3.0.
The node background was created by svgbackgrounds.com, licensed under CC BY 4.0.
All of the other icons in the memo's were also made by Estrella and robbed from the BASALT theme, made by Liryn and Placeholder McD.
*/
@import url('https://fonts.googleapis.com/css2?family=Archivo:wght@900&family=IBM+Plex+Sans:ital,wght@0,400;0,500;0,700;1,400;1,500;1,700&family=Source+Code+Pro:wght@500&display=swap');
/* Primary Stuff */
:root {
--theme-id: "New Age";
--theme-name: "New Age";
--header-title: "SIMULACRUM";
--header-subtitle: "NEW CONNECTION ESTABLISHED";
--logo-image: url("http://scpfoundation.net/local--files/theme:new-age/simlogo3.webp");
--accent-color: var(--deep-crimson);
/* These are the other colors beyond the accented ones. All of the themes uses these values. */
--pitch-black: 6, 6, 6;
--dark-midnight: 26, 26, 26;
--silver-lining: 196, 196, 196;
/* These are the seven other values for the accents. Users can also simply just change the "--accent-color" variable to use any colors they want. */
--deep-crimson: 255, 36, 60;
--mutant-green: 0, 209, 66;
--skylight-blue: 0, 184, 240;
--neon-orange: 255, 142, 20;
--lipstick-pink: 225, 101, 236;
--lavender-violet: 144, 79, 247;
--seafoam-teal: 54, 227, 184;
/* These are just fonts and other variables I edited to make things work. */
--body-font: 'IBM Plex Sans', sans-serif;
--header-font: 'Archivo', sans-serif;
--mono-font: 'Source Code Pro', monospace;
--swatch-primary: var(--accent-color);
--swatch-primary-darker: var(--accent-color);
--swatch-primary-darkest: var(--accent-color);
--swatch-border-color: var(--accent-color);
--swatch-text-dark: var(--pitch-black);
--swatch-text-light: var(--silver-lining);
--swatch-text-general: var(--silver-lining);
--swatch-important-text: var(--accent-color);
--swatch-menubg-color: var(--dark-midnight);
--swatch-menubg-light-color: var(--dark-midnight);
--swatch-menubg-medium-color: var(--accent-color);
--swatch-menubg-medium-dark-color: var(--accent-color);
--swatch-menubg-dark-color: var(--pitch-black);
--swatch-menubg-black-color: var(--dark-midnight);
--swatch-menubg-hover-color: var(--pitch-black);
--swatch-menutxt-dark-color: var(--dark-midnight);
--swatch-menutxt-light-color: var(--silver-lining);
--swatch-menutxt-general-color: var(--silver-lining);
--swatch-secondary-color: var(--swatch-menubg-light-color);
--swatch-tertiary-color: var(--swatch-menubg-medium-color);
--swatch-alternate-color: var(--swatch-menubg-dark-color);
--swatch-text-secondary-color: var(--swatch-menutxt-light-color);
--swatch-text-tertiary-color: var(--silver-lining);
--gradient-header: linear-gradient(to top, rgb(var(--pitch-black)) 0%, rgb(var(--pitch-black)) 90%, rgb(var(--pitch-black)) 100%);
--diagonal-stripes: none;
--background-gradient-distance: 0rem;
--swatch-background: var(--pitch-black);
--background-gradient-color: var(--dark-midnight);
--header-gradient-color-bottom: var(--dark-midnight);
--header-gradient-color-middle: var(--dark-midnight);
--header-gradient-color-top: var(--black-monochrome);
--swatch-topmenu-bg-color: var(--pitch-black);
--swatch-topmenu-border-color: var(--pitch-black);
--link-color: var(--accent-color);
--visited-link-color: var(--accent-color);
--hover-link-color: var(--silver-lining);
--newpage-color: var(--accent-color);
--min-font-size: 16px;
--max-font-size: 18px;
--toggle-border-color: rgb(var(--accent-color));
--modal-header-txt: var(--pitch-black);
--modal-header-stripe: var(--accent-color);
--hoverblock-bg: var(--dark-midnight);
--hoverblock-header-txt: var(--pitch-black);
--ui-button-hover-bg: var(--dark-midnight);
--pager-selected-link: var(--pitch-black);
--pager-link-hover: var(--accent-color);
--pager-hover-bg: var(--dark-midnight);
--pager-selected-bg: var(--swatch-primary);
--hoverblock-footer-bg: var(--swatch-tertiary-color);
--rating-module-text-hover-color: var(--pitch-black);
}
/* The logo image is way too bright. I figured I'd just bring down it's opacity in case someone wants to use a different logo image that's also insanely bright. */
#header::before {
opacity: 0.3;
}
/* Variables for the header. */
#header {
--swatch-headerh1-color: var(--accent-color);
--swatch-headerh2-color: var(--swatch-text-light);
--search-icon-color: var(--silver-lining);
--search-icon-hover-color: var(--dark-midnight);
--search-icon-hover-bg-color: var(--accent-color);
--search-textbox-text-color: var(--silver-lining);
--search-icon-focus-color: var(--accent-color);
--search-icon-focus-bg-color: var(--accent-color);
--search-focus-outline-color: var(--dark-midnight);
--search-focus-textbox-bg-color: var(--dark-midnight);
--search-focus-textbox-text-color: var(--pitch-black);
--login-line-divider-color: var(--accent-color);
--login-username-color: var(--silver-lining);
--login-myaccount-color: var(--silver-lining);
--login-myaccount-hover-color: var(--pitch-black);
--login-myaccount-underline-color: transparent;
--login-myaccount-hover-bg-color: var(--swatch-primary-darkest);
--login-arrow-color: var(--accent-color);
--login-dropdown-bg-color: var(--dark-midnight);
--login-dropdown-bg-image: none;
--login-dropdown-border-color: var(--accent-color);
--login-dropdown-text-color: var(--swatch-text-secondary-color);
--login-dropdown-text-hover-color: var(--pitch-black);
--login-dropdown-bg-hover-color: var(--accent-color);
--login-mobile-icon-color: var(--search-icon-color);
--login-mobile-icon-hover-color: var(--search-icon-hover-color);
--login-mobile-icon-hover-bg-color: var(--search-icon-hover-bg-color);
--gradient-topmenu-mobile: linear-gradient(to bottom, rgba(var(--accent-color), 1) 0, rgba(var(--accent-color), 1) 0.125rem, rgba(var(--accent-color), 1) calc(var(--topbar-height-on-mobile) - 0.125rem), rgba(var(--swatch-topmenu-bg-color), 1) calc(var(--topbar-height-on-mobile) - 0.125rem), rgba(var(--swatch-topmenu-border-color), 1) var(--topbar-height-on-mobile));
}
/* Like the pretty lines in the background? Thank this guy for doing it. */
div#container-wrap {
position: relative;
}
#container-wrap:before {
content: "";
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' width='1000' height='1000' viewBox='0 0 800 800'%3E%3Cg fill='none' stroke='%23C4C4C4' stroke-width='1.5'%3E%3Cpath d='M769 229L1037 260.9M927 880L731 737 520 660 309 538 40 599 295 764 126.5 879.5 40 599-197 493 102 382-31 229 126.5 79.5-69-63'/%3E%3Cpath d='M-31 229L237 261 390 382 603 493 308.5 537.5 101.5 381.5M370 905L295 764'/%3E%3Cpath d='M520 660L578 842 731 737 840 599 603 493 520 660 295 764 309 538 390 382 539 269 769 229 577.5 41.5 370 105 295 -36 126.5 79.5 237 261 102 382 40 599 -69 737 127 880'/%3E%3Cpath d='M520-140L578.5 42.5 731-63M603 493L539 269 237 261 370 105M902 382L539 269M390 382L102 382'/%3E%3Cpath d='M-222 42L126.5 79.5 370 105 539 269 577.5 41.5 927 80 769 229 902 382 603 493 731 737M295-36L577.5 41.5M578 842L295 764M40-201L127 80M102 382L-261 269'/%3E%3C/g%3E%3Cg fill='%23262626'%3E%3Ccircle cx='769' cy='229' r='6'/%3E%3Ccircle cx='539' cy='269' r='6'/%3E%3Ccircle cx='603' cy='493' r='6'/%3E%3Ccircle cx='731' cy='737' r='6'/%3E%3Ccircle cx='520' cy='660' r='6'/%3E%3Ccircle cx='309' cy='538' r='6'/%3E%3Ccircle cx='295' cy='764' r='6'/%3E%3Ccircle cx='40' cy='599' r='6'/%3E%3Ccircle cx='102' cy='382' r='6'/%3E%3Ccircle cx='127' cy='80' r='6'/%3E%3Ccircle cx='370' cy='105' r='6'/%3E%3Ccircle cx='578' cy='42' r='6'/%3E%3Ccircle cx='237' cy='261' r='6'/%3E%3Ccircle cx='390' cy='382' r='6'/%3E%3C/g%3E%3C/svg%3E");
background-size: unset;
background-repeat: repeat;
background-attachment: fixed;
z-index: -1;
opacity: 0.15;
aspect-ratio: unset;
object-view-box: unset;
}
/* Additional header stuff. */
#header h1 a,
#header h1 a:before {
font-size: 65px;
}
#header h2 span {
margin-top: calc(var(--header-height-on-mobile)/2 + var(--header-h1-font-size)/2 - 0.015em);
font-size: 20px;
}
@media (max-width: 580px) {
#header h1 a,
#header h1 a:before {
font-size: 40px;
}
#header h2 span {
margin-top: calc(var(--header-height-on-mobile)/2 + var(--header-h1-font-size)/2 - 1.4em);
font-size: 16px;
}
}
@media (max-width: 380px) {
#header h1 a,
#header h1 a:before {
font-size: 38px;
}
#header h2 span {
margin-top: calc(var(--header-height-on-mobile)/2 + var(--header-h1-font-size)/2 - 1.4em);
font-size: 14px;
}
}
/* Don't think I forgot the top bar! Oh, you're so silly! */
#top-bar {
--topmenu-category-color: var(--pitch-black);
--topmenu-category-hover-color: var(--silver-lining);
--topmenu-category-hover-bg: var(--dark-midnight);
--topmenu-hover-border-color: var(--accent-color);
--mobile-topmenu-sidebar-button-color: var(--pitch-black);
--dropdown-bg-color: var(--dark-midnight);
--dropdown-border-color: var(--accent-color);
--dropdown-links-color: var(--swatch-text-secondary-color);
--dropdown-links-bg-color: 0, 0, 0, 0;
--dropdown-links-hover-color: var(--pitch-black);
--dropdown-links-hover-bg-color: var(--swatch-primary);
}
/* My ex used to call me this. Lots of these are just variables or small fixes to things like the text or something. */
#main-content {
--ui-icon-color: var(--accent-color);
--ui-icon-bg: var(--pitch-black);
--ui-icon-hover-color: var(--pitch-black);
--ui-icon-hover-bg: var(--accent-color);
--editor-icon-color: var(--swatch-menutxt-general-color);
--editor-icon-hover-color: var(--swatch-background);
--editor-icon-hover-bg: var(--swatch-primary);
--editor-icon-submenu-bg: var(--swatch-secondary-color);
--tabs-bg: var(--dark-midnight);
--tabs-txt: var(--silver-lining);
--tabs-hover-bg: var(--swatch-primary-darker);
--tabs-hover-txt: var(--pitch-black);
--tabs-selected-bg: var(--swatch-primary);
--tabs-selected-txt: var(--pitch-black);
--tabs-selected-outline: var(--accent-color);
--tabs-bottom-border-color: var(--swatch-primary-darker);
--tabs-content-bg-color: var(--dark-midnight);
--tabs-content-border-color: var(--dark-midnight);
--tables-header-bg: var(--swatch-primary-darkest);
--tables-header-txt: var(--pitch-black);
--tables-border: var(--swatch-tertiary-color);
--tables-body-bg: var(--dark-midnight);
--tables-body-txt: var(--swatch-text-general);
--blockquote-bg-color: var(--dark-midnight);
--blockquote-border-color: var(--pitch-black);
--blockquote-colorbar-color: var(--accent-color);
--footnotes-footer-bg-color: var(--swatch-secondary-color);
--footnotes-footer-colorbar-color: var(--swatch-primary-darkest);
--footnotes-footer-title-bg-color: var(--swatch-primary-darkest);
--footnotes-footer-title-text-color: var(--pitch-black);
--footnotes-footer-num-color: var(--link-color);
--footnotes-footer-num-hover-color: var(--hover-link-color);
--footnotes-footer-text-color: var(--swatch-text-general);
--pagetags-title-text: var(--pitch-black);
--toc-header-bg-color: var(--accent-color);
--toc-header-text-color: var(--pitch-black);
--toc-header-text-hover-color: var(--pitch-black);
--toc-directory-lines-color: var(--accent-color);
--toc-body-link-color: var(--link-color);
--toc-body-link-hover-color: var(--pitch-black);
--toc-body-hover-arrow-color: var(--accent-color);
}
#header div#top-bar {
background-color: rgb(var(--accent-color));
border-radius: 4px;
}
#interwiki,
#side-bar {
--sidebar-links-hover-text-color: var(--pitch-black);
}
#footer {
--footer-bg-color: var(--accent-color);
--footer-text-color: var(--pitch-black);
--footer-link-color: var(--pitch-black);
--footer-link-hover-color: var(--silver-lining);
--footer-link-hover-bg-color: var(--dark-midnight);
}
.bibitems .title,
.footnotes-footer .title {
border-radius: 4px;
}
.bibitems,
.footnotes-footer {
border-radius: 4px;
}
#license-area {
--license-bg-color: var(--dark-midnight);
--license-text-color: var(--swatch-text-secondary-color);
--license-link-color: var(--silver-lining);
--license-link-hover-color: var(--pitch-black);
--license-link-hover-bg-color: var(--accent-color);
}
#body {
font-size: 16px;
--barColour: rgb(var(--accent-color));
}
code,
code * {
font-size: inherit;
}
/* Code for the fancy lines underneath the collapsibles and links. */
a.collapsible-block-link {
padding: 0.15em;
margin: -0.15em;
color: inherit;
-webkit-box-decoration-break: clone;
box-decoration-break: clone;
box-shadow: inset 0 -0.125rem 0 0rem rgba(var(--accent-color));
transition: box-shadow 200ms cubic-bezier(0.4, 0.0, 0.2, 1), color 200ms cubic-bezier(0.4, 0.0, 0.2, 1), padding 200ms cubic-bezier(0.4, 0.0, 0.2, 1), margin 200ms cubic-bezier(0.4, 0.0, 0.2, 1);
}
a.collapsible-block-link:hover {
padding: 0.3em 0.25em 0.2em 0.25em;
margin: -0.25em;
box-shadow: inset 0 -1.5em 0 0 rgba(var(--accent-color));
text-decoration: none;
color: rgb(var(--pitch-black))
}
.info-container .collapsible-block-folded,
.info-container .collapsible-block-unfolded-link {
background: rgb(var(--accent-color));
}
.info-container .collapsible-block-unfolded {
border: 3px solid rgb(var(--accent-color));
border-top: none;
background-color: rgb(var(--pitch-black));
}
.info-container .collapsible-block-folded .collapsible-block-link,
.info-container .collapsible-block-link {
background: rgb(var(--pitch-black));
}
#page-content .info-container a.collapsible-block-link:hover {
box-shadow: none;
}
.collection .collapsible-block-unfolded-link a,
.collection .collapsible-block-folded a:hover {
box-shadow: none;
}
.collection .collapsible-block-unfolded-link a,
.collection .collapsible-block-folded a {
box-shadow: none;
}
#page-content div.rate-box-with-credit-button,
div.page-rate-widget-box {
padding: 1px;
border: none;
border-radius: 4px;
background-color: rgb(var(--dark-midnight));
box-shadow: 0 0.125rem 0 0 rgb(var(--accent-color));
}
#main-content hr {
height: 0.0925rem;
border-top: 0.0625rem solid rgba(var(--accent-color));
background-color: rgba(var(--accent-color));
}
#page-title::after,
.meta-title::after,
#page-title::before,
.meta-title::before {
height: 0.19rem;
}
#page-content a:not([href*="user"]):not([href*="javascript:;"]):not(.fa-info):not([href*="https://www.scp-wiki.net/classification-committee-memo"]):not([href="https://scp-wiki.wikidot.com/anomaly-classification-system-guide"]):not([href="/classification-committee-memo"]) {
padding: 0.15em;
margin: -0.15em;
color: inherit;
-webkit-box-decoration-break: clone;
box-decoration-break: clone;
box-shadow: inset 0 -0.125rem 0 0rem rgba(var(--accent-color));
transition: box-shadow 200ms cubic-bezier(0.4, 0.0, 0.2, 1), color 200ms cubic-bezier(0.4, 0.0, 0.2, 1), padding 200ms cubic-bezier(0.4, 0.0, 0.2, 1), margin 200ms cubic-bezier(0.4, 0.0, 0.2, 1);
}
#page-content a:not([href*="user"]):not([href*="javascript:;"]):not([href*="https://www.scp-wiki.net/classification-committee-memo"]):not([href="https://scp-wiki.wikidot.com/anomaly-classification-system-guide"]):not([href="/classification-committee-memo"]):not(.fa-info):hover {
padding: 0.3em 0.25em 0.2em 0.25em;
margin: -0.25em;
box-shadow: inset 0 -1.5em 0 0 rgba(var(--accent-color));
text-decoration: none;
color: rgb(var(--pitch-black));
}
.blockquote,
[class*=blockquote],
blockquote,
div.blockquote {
background-color: rgba(var(--blockquote-bg-color));
border-top: 1px solid rgb(var(--pitch-black));
border-right: 1px solid rgb(var(--pitch-black));
border-bottom: 1px solid rgb(var(--pitch-black));
border-left: 5px solid rgb(var(--accent-color));
box-shadow: 4px 0px 8px 0px rgba(var(--pitch-black), 0.8);
border-radius: 4px;
}
:is(blockquote,.blockquote,div.blockquote,[class*=blockquote]) {
margin: 1ex 2ch;
}
/* Title and image block stuff. */
@media (max-width: 360px) {
div#page-title,
div#meta-title {
border-bottom: 3px solid rgb(var(--accent-color));
padding-bottom: 0.5rem;
}
#page-title::after,
.meta-title::after,
#page-title::before,
.meta-title::before {
background: none;
}
}
.image-block,
.scp-image-block {
box-shadow: none;
}
.image-block .image-caption,
.scp-image-block .scp-image-caption {
background-color: rgb(var(--dark-midnight));
border-bottom-left-radius: 4px;
border-bottom-right-radius: 4px;
border-bottom: 3px solid rgb(var(--accent-color));
box-shadow: none;
}
:is(div.image-block,div.scp-image-block) :is(.image-caption,.scp-image-caption) {
padding: 0.5ex 0.5ch 0.5ex;
}
form#edit-page-form:not(.data-form) {
border: 3px solid rgb(var(--accent-color));
}
form#edit-page-form table.form:first-of-type td:last-of-type {
box-shadow: none;
}
form#edit-page-form table.form:first-of-type td:last-of-type input:not(:-moz-placeholder-shown) {
background-color: rgba(var(--dark-midnight));
}
form#edit-page-form table.form:first-of-type td:last-of-type input:not(:placeholder-shown) {
background-color: rgba(var(--dark-midnight));
}
form#edit-page-form .wd-editor-toolbar-panel {
background-color: rgb(var(--swatch-background));
border-bottom: 3px solid rgb(var(--accent-color));
border-top: 3px solid rgb(var(--accent-color));
}
input[type=text]:not(:-moz-placeholder-shown), textarea:not(:-moz-placeholder-shown) {
background-color: rgb(var(--dark-midnight));
}
input[type=text]:not(:placeholder-shown),
textarea:not(:placeholder-shown) {
background-color: rgb(var(--dark-midnight));
}
form#edit-page-form #wd-editor-toolbar-panel+div {
border-bottom: 3px solid rgb(var(--accent-color));
}
form#edit-page-form .edit-help-34 {
background-color: rgb(var(--dark-midnight));
}
form#edit-page-form .edit-page-bottomtable tr>td:first-of-type>div:first-of-type {
box-shadow: none;
}
form#edit-page-form .edit-page-bottomtable tr>td:first-of-type>div:first-of-type textarea:not(:-moz-placeholder-shown) {
background-color: rgba(var(--dark-midnight));
color: rgb(var(--swatch-menutxt-general-color));
border: none;
}
form#edit-page-form .edit-page-bottomtable tr>td:first-of-type>div:first-of-type textarea:not(:placeholder-shown) {
background-color: rgba(var(--dark-midnight));
color: rgb(var(--swatch-menutxt-general-color));
border: none;
}
:not(.page-rate-widget-box):not(#search-top-box-form)>.btn,
:not(.page-rate-widget-box):not(#search-top-box-form)>.button,
:not(.page-rate-widget-box):not(#search-top-box-form)>.owindow .button-bar a,
:not(.page-rate-widget-box):not(#search-top-box-form)>button,
:not(.page-rate-widget-box):not(#search-top-box-form)>div.buttons input,
:not(.page-rate-widget-box):not(#search-top-box-form)>input.button {
outline: 0 solidrgb(var(--swatch-primary));
background-color: rgb(var(--accent-color));
border: 3px solid rgb(var(--accent-color));
color: rgb(var(--pitch-black));
}
table.page-history tr:nth-of-type(2) td:not(:nth-of-type(7)):before {
color: rgb(var(--pitch-black));
}
.change-textarea-size {
background-color: rgb(var(--dark-midnight));
}
#odialog-container .owindow :not(.page-rate-widget-box):not(#search-top-box-form)>a.btn,
#odialog-container .title.modal-header :not(.page-rate-widget-box):not(#search-top-box-form)>a.btn {
background-color: rgb(var(--accent-color));
color: rgb(var(--pitch-black));
}
.blbf-main>div {
border: 0.45rem rgb(var(--swatch-primary-darkest, 144, 25, 1)) solid;
margin-left: auto;
border-radius: 4px;
background-color: rgb(var(--pitch-black));
}
.blbf-main>div::before {
top: -0.45rem;
left: -0.25em;
color: rgb(var(--pitch-black));
border-radius: 4px;
}
.blbf-main hr {
border-top: 0.45rem solid rgba(var(--accent-color));
}
.blbf-main>div>p:last-of-type {
margin-top: 1.5rem;
}
.expoblock {
box-sizing: border-box;
border: solid 0.55rem rgb(var(--accent-color));
padding: 1rem;
border-radius: 4px;
background-color: rgb(var(--pitch-black));
}
.expoblock hr {
border-top: 0.45rem solid rgba(var(--accent-color));
}
span.hilighter {
background-color: rgb(var(--accent-color));
color: rgb(var(--pitch-black));
font-weight: bold;
padding: 0.2em;
font-size: 108%;
line-height: 1.2;
border-radius: 4px;
}
/* Special divs. */
.overwatch_notice {
background: url(https://scpfoundation.net/local--files/theme:new-age/O5_logo.png), rgb(var(--dark-midnight));
background-size: contain;
background-position: top center;
background-repeat: no-repeat;
width: auto;
padding: 10px 20px 5px 20px;
margin-top: 1rem;
margin-bottom: 1rem;
margin-left: auto;
margin-right: auto;
border: 0.3rem solid rgb(var(--accent-color));
color: rgb(var(--silver-lining));
border-radius: 4px;
width: 90%;
min-height: 4rem;
max-height: 100rem;
}
.overwatch_notice h1,
.overwatch_notice h2,
.overwatch_notice h3,
.overwatch_notice h4,
.overwatch_notice h5,
.overwatch_notice h6 {
color: rgb(var(--silver-lining));
}
.overwatch_notice hr {
border-top: 0.0625rem solid rgb(var(--accent-color));
background-color: rgba(var(--accent-color));
margin: 0.25rem;
}
.overwatch_notice span.hilighter {
color: rgb(var(--pitch-black));
background-color: rgb(var(--accent-color));
padding-left: 3px;
padding-right: 3px;
padding-top: 0;
}
.overwatch_notice p {
line-height: 24px;
font-weight: 500;
}
.ethics_alert {
background: url(https://scpfoundation.net/local--files/theme:new-age/ethics_logo.png), rgb(26 26 26);
background-size: contain;
background-position: top center;
background-repeat: no-repeat;
width: auto;
padding: 10px 20px 5px 20px;
margin-top: 1rem;
margin-bottom: 1rem;
margin-left: auto;
margin-right: auto;
border: 0.3rem solid rgb(var(--accent-color));
color: rgb(var(--silver-lining));
border-radius: 4px;
width: 90%;
min-height: 4rem;
max-height: 100rem;
}
.ethics_alert h1,
.ethics_alert h2,
.ethics_alert h3,
.ethics_alert h4,
.ethics_alert h5,
.ethics_alert h6 {
color: rgb(var(--silver-lining));
}
.ethics_alert hr {
border-top: 0.0625rem solid rgb(var(--accent-color));
background-color: rgb(var(--accent-color));
margin: 0.25rem;
}
.ethics_alert span.hilighter {
color: rgb(var(--pitch-black));
background-color: rgb(var(--accent-color));
padding-left: 3px;
padding-right: 3px;
padding-top: 0;
}
.ethics_alert p {
line-height: 24px;
font-weight: 500;
}
.raisa_update {
background: url(https://scpfoundation.net/local--files/theme:new-age/RAISA_Logo.png), rgb(26 26 26);
background-size: contain;
background-position: top center;
background-repeat: no-repeat;
width: auto;
padding: 10px 20px 5px 20px;
margin-top: 1rem;
margin-bottom: 1rem;
margin-left: auto;
margin-right: auto;
border: 0.3rem solid rgb(var(--accent-color));
color: rgb(var(--silver-lining));
border-radius: 4px;
width: 90%;
min-height: 4rem;
max-height: 100rem;
}
.raisa_update h1,
.raisa_update h2,
.raisa_update h3,
.raisa_update h4,
.raisa_update h5,
.raisa_update h6 {
color: rgb(var(--silver-lining));
}
.raisa_update hr {
border-top: 0.0625rem solid rgb(var(--accent-color));
background-color: rgba(var(--accent-color));
margin: 0.25rem;
}
.raisa_update span.hilighter {
color: rgb(var(--pitch-black));
background-color: rgb(var(--accent-color));
padding-left: 3px;
padding-right: 3px;
padding-top: 0;
}
.raisa_update p {
line-height: 24px;
font-weight: 500;
}
.classification_warning {
background: url(https://scpfoundation.net/local--files/theme:new-age/CLASS_logo.png), rgb(26 26 27);
background-size: contain;
background-position: top center;
background-repeat: no-repeat;
width: auto;
padding: 10px 20px 5px 20px;
margin-top: 1rem;
margin-bottom: 1rem;
margin-left: auto;
margin-right: auto;
border: 0.3rem solid rgb(var(--accent-color));
color: rgb(var(--silver-lining));
border-radius: 4px;
width: 90%;
min-height: 4rem;
max-height: 100rem;
}
.classification_warning h1,
.classification_warning h2,
.classification_warning h3,
.classification_warning h4,
.classification_warning h5,
.classification_warning h6 {
color: rgb(var(--silver-lining));
}
.classification_warning hr {
border-top: 0.0625rem solid rgb(var(--accent-color));
background-color: rgb(var(--accent-color));
margin: 0.25rem;
}
.classification_warning span.hilighter {
color: rgb(var(--pitch-black));
background-color: rgb(var(--accent-color));
padding-left: 3px;
padding-right: 3px;
padding-top: 0;
}
.classification_warning p {
line-height: 24px;
font-weight: 500;
}
.miscom_message {
background: url(https://scpfoundation.net/local--files/theme:new-age/MISCOM_Logo.png), rgb(26 26 27);
background-size: contain;
background-position: top center;
background-repeat: no-repeat;
width: auto;
padding: 10px 20px 5px 20px;
margin-top: 1rem;
margin-bottom: 1rem;
margin-left: auto;
margin-right: auto;
border: 0.3rem solid rgb(var(--accent-color));
color: rgb(var(--silver-lining));
border-radius: 4px;
width: 90%;
min-height: 4rem;
max-height: 100rem;
}
.miscom_message h1,
.miscom_message h2,
.miscom_message h3,
.miscom_message h4,
.miscom_message h5,
.miscom_message h6 {
color: rgb(var(--silver-lining));
}
.miscom_message hr {
border-top: 0.0625rem solid rgb(var(--accent-color));
background-color: rgb(var(--accent-color));
margin: 0.25rem;
}
.miscom_message span.hilighter {
color: rgb(var(--pitch-black));
background-color: rgb(var(--accent-color));
padding-left: 3px;
padding-right: 3px;
padding-top: 0;
}
.miscom_message p {
line-height: 24px;
font-weight: 500;
}
form#edit-page-form .edit-page-bottomtable tr>td:first-of-type>div:first-of-type:before {
background-color: transparent;
}
form#edit-page-form .edit-help-34>a:hover {
color: rgb(var(--silver-lining));
}
.modal,
.smallmodal {
padding: 15px 15px 15px 15px;
box-shadow: 0px 0px 3px rgb(0 0 0 / 30%);
width: auto;
margin: 1rem auto 1rem auto;
background: rgb(var(--dark-midnight));
border: solid 2px rgb(var(--dark-midnight));
border-radius: 4px;
}
.smallmodal {
width: 75%;
}
.hl-identifier,
.hl-code {
color: rgb(var(--silver-lining));
}
div.scale {
--woedbar-class-bar-color: rgb(var(--dark-midnight));
--woedbar-lvl6-color: rgb(var(--accent-color));
--woedbar-lvl5-color: rgb(var(--accent-color));
--woedbar-lvl4-color: rgb(var(--accent-color));
--woedbar-lvl3-color: rgb(var(--accent-color));
--woedbar-lvl2-color: rgb(var(--accent-color));
--woedbar-lvl1-color: rgb(var(--accent-color));
}
.collection .collapsible-block-unfolded-link a,
.collection .collapsible-block-folded a {
border: 3px solid rgb(var(--accent-color));
}
.collection .collapsible-block-unfolded-link a,
.collection .collapsible-block-folded a {
background-color: rgba(var(--dark-midnight));
color: rgb(var(--accent-color));
}
.collection .collapsible-block {
background-color: rgb(var(--dark-midnight));
border-radius: 4px;
}
.namerow {
background-color: rgb(var(--accent-color));
color: rgb(var(--pitch-black));
}
.namerow {
border: 2px solid rgb(var(--accent-color));
border-radius: 4px;
}
.titlecolumn {
border: 3px solid rgb(var(--accent-color));
border-radius: 4px;
}
.titlecolumn {
background-color: rgb(var(--accent-color));
color: rgb(var(--dark-midnight));
}
.articlecolumn {
background-color: rgb(var(--dark-midnight));
}
/* Custom Assets by EstrellaYoshte */
.limit {
margin-bottom: -1rem;
}
.anchor {
position: -webkit-sticky;
position: sticky;
height: 0;
top: 0;
z-index: 9999;
}
.sidebox {
background-color: rgb(var(--black-monochrome));
border-top: solid 0.125rem rgb(var(--swatch-primary));
padding: .14rem 1rem .14rem;
margin-top: 0;
margin-bottom: 0.5rem;
width: calc((100vw - (var(--body-width-on-desktop) + 10rem))/2);
max-height: calc(100vh - 18rem);
position: absolute;
top: 0;
left: 103.5%;
z-index: 5;
overflow: auto;
box-sizing: border-box;
}
.hovertip {
color: rgb(var(--swatch-text-general));
}
@media (max-width: 80.625rem) {
.sidebox {
width: auto;
max-width: 50vw;
color: rgba(0, 0, 0, 0);
background-color: rgba(0, 0, 0, 0);
box-shadow: 0 0 0 0 rgb(var(--swatch-primary));
border: none;
right: calc(((100vw - 1em - var(--body-width-on-desktop)) / 2) * -1);
left: initial;
pointer-events: none;
transition: max-width 0.2s ease-in-out 0.1s, color 0.2s ease-in-out 0.1s, box-shadow 0.5s ease-in-out 0.1s, background-color 0s ease-in-out 0s;
overflow-x: hidden;
overflow-y: hidden;
scrollbar-width: thin;
}
.sidebox::-webkit-scrollbar {
width: 0.5em;
}
@media only screen and (max-width: 56.25rem) {
::-webkit-scrollbar-thumb {
background: rgb(var(--accent-color));
}
}
.sidebox * {
opacity: 0;
transition: opacity 0.2s ease-in-out 0.1s;
}
.sidebox::before,
.sidebox::after {
content: " ";
position: absolute;
pointer-events: all;
right: 0;
}
.sidebox::before {
top: calc(50% - 0.75rem);
width: 0;
height: 0;
border-top: 0.75rem solid transparent;
border-bottom: 0.75rem solid transparent;
border-right: 0.75rem solid rgb(var(--accent-color));
transition: border 0.1s ease-in-out 0.1s;
z-index: 10;
}
.sidebox::after {
top: 0;
max-width: 0.75rem;
width: 100%;
height: 100%;
box-shadow: 0.125rem 0 0 0 rgb(var(--swatch-primary));
max-height: calc(100vh - 18rem);
background-color: rgb(var(--dark-midnight));
z-index: -1;
transition: box-shadow 0.5s ease-in-out 0.1s, max-width 0.5s ease-in-out 0.1s, border-top-left-radius 0.5s ease-in-out 0.1s, border-bottom-left-radius 0.5s ease-in-out 0.1s;
}
.sidebox:hover,
.sidebox:active {
color: rgb(var(--swatch-text-general));
background-color: rgb(var(--black-monochrome));
pointer-events: all;
overflow-y: scroll;
transition: max-width 0.5s ease-in-out 0.2s, color 0.5s ease-in-out 0.2s, box-shadow 0.5s ease-in-out 0.1s, background-color 0s ease-in-out 0.6s, right 0.5s ease-in-out 0.1s;
}
.sidebox:hover *,
.sidebox:active * {
opacity: 1;
transition: opacity 0.5s ease-in-out 0.2s;
}
.sidebox:hover::before,
.sidebox:active::before {
border-top: 0vw solid transparent;
border-bottom: 0vw solid transparent;
}
.sidebox:hover::after,
.sidebox:active::after {
box-shadow: 0 -0.125rem 0 0 rgb(var(--swatch-primary));
right: 0;
max-width: 100%;
border-top-left-radius: 0rem;
border-bottom-left-radius: 0rem;
}
}
@media only screen and (max-width:56.25rem) {
:root {
--body-width-on-desktop: 100vw;
--header-h1-font-size: calc(2rem + (2.5 - 2) * ((100vw - 18.750rem) / (60 - 18.750)));
--header-h2-font-size: var(--base-font-size);
}
#header h1,
#header h1 a,
#header h1 a::before {
top: 0.5rem;
}
#header h2,
#header h2 a,
#header h2 a::before {
top: 0.35rem;
}
.anchor {
top: calc(var(--topbar-height-on-mobile) + 0.75rem);
}
.sidebox,
.sidebox:hover,
.sidebox:active {
right: calc(((100vw - (100% - 3rem))/2) * -1 + 1.5em);
}
.sidebox::before,
.sidebox::after {
content: " ";
position: absolute;
pointer-events: all;
right: 0;
}
.blockquote,
[class*="blockquote"],
blockquote,
div.blockquote {
margin: 0;
}
}
@media only screen and (min-width: 48.0625rem) {
#search-top-box-form input[type="submit"],
#search-top-box-form input[type="submit"]:focus,
#search-top-box-form input[type="submit"]:hover {
border-left: 0.0625rem solid rgba(var(--swatch-primary-darkest), 0);
}
#search-top-box-form input[type="submit"] {
background: rgba(var(--swatch-primary-darkest), 0.5);
}
}
#page-content .rate-box-with-credit-button,
.page-rate-widget-box {
border: 0.0625rem solid rgba(var(--pitch-black));
}
div.page-rate-widget-box .rate-points {
border: none;
}
#breadcrumbs a:active,
#breadcrumbs a:hover,
.pseudocrumbs a:active,
.pseudocrumbs a:hover {
color: rgb(var(--dark-midnight));
}
#search-top-box {
box-shadow: none;
}
/* Shown below are the different color variants that can be used independently from the primary theme accent color. These have been broken down into "Red," "Blue," "Orange," "Green," "Teal" "Pink" and "Violet" respectively. */
.green {
--accent-color: var(--mutant-green);
border-color: rgb(var(--mutant-green));
}
.green .blockquote, [class*=blockquote],
.green blockquote,
.green div.blockquote {
border-left-color: rgba(var(--mutant-green));
}
.green .image-block .image-caption,
.green .scp-image-block .scp-image-caption {
border-bottom-color: rgb(var(--mutant-green));
}
.green hr {
background-color: rgb(var(--mutant-green));
border-color: rgb(var(--mutant-green));
}
.green span.hilighter {
background-color: rgb(var(--mutant-green));
}
.green a {
color: rgb(var(--mutant-green));
}
#page-content .green a:not([href*="user"]):not([href*="javascript:;"]):not(.fa-info):not([href*="https://www.scp-wiki.net/classification-committee-memo"]):not([href="https://scp-wiki.wikidot.com/anomaly-classification-system-guide"]):not([href="/classification-committee-memo"]) {
box-shadow: inset 0 -0.125rem 0 0rem rgba(var(--mutant-green));
}
#page-content .green a:not([href*="user"]):not([href*="javascript:;"]):not([href*="https://www.scp-wiki.net/classification-committee-memo"]):not([href="https://scp-wiki.wikidot.com/anomaly-classification-system-guide"]):not([href="/classification-committee-memo"]):not(.fa-info):hover {
box-shadow: inset 0 -1.5em 0 0 rgba(var(--mutant-green));
}
#page-content .green tr th {
background-color: rgb(var(--mutant-green));
}
#page-content .green tr {
--tables-border: var(--mutant-green);
}
.green .expoblock {
border-color: rgb(var(--mutant-green));
}
.green .overwatch_notice {
border-color: rgb(var(--mutant-green));
}
.green .ethics_alert {
border-color: rgb(var(--mutant-green));
}
.green .raisa_update {
border-color: rgb(var(--mutant-green));
}
.green .classification_warning {
border-color: rgb(var(--mutant-green));
}
.green .miscom_message {
border-color: rgb(var(--mutant-green));
}
.green .sidebox {
box-shadow: 0 0 0 0 rgb(var(--mutant-green));
border-top-color: rgb(var(--mutant-green));
}
.green .sidebox::before {
border-right-color: rgb(var(--mutant-green));
}
.green .sidebox::after {
box-shadow: 0.125rem 0 0 0 rgb(var(--mutant-green));
}
.green .blbf-main>div {
border-color: rgb(var(--mutant-green));
}
.green .blbf-main>div::before {
background-color: rgb(var(--mutant-green));
}
.green .yui-navset .yui-nav li {
background-color: rgb(var(--mutant-green));
box-shadow: 0 0 0 0 rgb(var(--mutant-green));
}
.green .yui-navset .yui-nav .selected {
box-shadow: 0 0 0 0.25rem rgb(var(--mutant-green));
}
.green .yui-navset .yui-nav a:before {
background-color: rgb(var(--mutant-green));
}
.green .yui-navset .yui-nav .selected a:before,
.green .yui-navset .yui-nav .selected:active a:before,
.green .yui-navset .yui-nav .selected:focus a:before,
.green .yui-navset .yui-nav .selected:hover a:before {
background-color: rgb(var(--mutant-green));
}
.green .yui-navset .yui-nav li:active a:before, .green .yui-navset .yui-nav li:focus a:before,
.green .yui-navset .yui-nav li:hover a:before {
background-color: rgb(var(--mutant-green));
}
.green .printuser a {
color: rgb(var(--mutant-green));
}
.green a.collapsible-block-link {
box-shadow: inset 0 -0.125rem 0 0rem rgba(var(--mutant-green));
}
.green a.collapsible-block-link:hover {
box-shadow: inset 0 -1.5em 0 0 rgba(var(--mutant-green));
}
.blue {
--accent-color: var(--skylight-blue);
border-color: rgb(var(--skylight-blue));
}
.blue .blockquote, [class*=blockquote],
.blue blockquote,
.blue div.blockquote {
border-left-color: rgba(var(--skylight-blue));
}
.blue .image-block .image-caption,
.blue .scp-image-block .scp-image-caption {
border-bottom-color: rgb(var(--skylight-blue));
}
.blue hr {
background-color: rgb(var(--skylight-blue));
border-color: rgb(var(--skylight-blue));
}
.blue span.hilighter {
background-color: rgb(var(--skylight-blue));
}
#page-content .blue a:not([href*="user"]):not([href*="javascript:;"]):not(.fa-info):not([href*="https://www.scp-wiki.net/classification-committee-memo"]):not([href="https://scp-wiki.wikidot.com/anomaly-classification-system-guide"]):not([href="/classification-committee-memo"]) {
box-shadow: inset 0 -0.125rem 0 0rem rgba(var(--skylight-blue));
}
#page-content .blue a:not([href*="user"]):not([href*="javascript:;"]):not([href*="https://www.scp-wiki.net/classification-committee-memo"]):not([href="https://scp-wiki.wikidot.com/anomaly-classification-system-guide"]):not([href="/classification-committee-memo"]):not(.fa-info):hover {
box-shadow: inset 0 -1.5em 0 0 rgba(var(--skylight-blue));
}
#page-content .blue tr th {
background-color: rgb(var(--skylight-blue));
}
#page-content .blue tr {
--tables-border: var(--skylight-blue);
}
.blue .expoblock {
border-color: rgb(var(--skylight-blue));
}
.blue .overwatch_notice {
border-color: rgb(var(--skylight-blue));
}
.blue .ethics_alert {
border-color: rgb(var(--skylight-blue));
}
.blue .raisa_update {
border-color: rgb(var(--skylight-blue));
}
.blue .classification_warning {
border-color: rgb(var(--skylight-blue));
}
.blue .miscom_message {
border-color: rgb(var(--skylight-blue));
}
.blue .sidebox {
box-shadow: 0 0 0 0 rgb(var(--skylight-blue));
border-top-color: rgb(var(--skylight-blue));
}
.blue .sidebox::before {
border-right-color: rgb(var(--skylight-blue));
}
.blue .sidebox::after {
box-shadow: 0.125rem 0 0 0 rgb(var(--skylight-blue));
}
.blue .blbf-main>div {
border-color: rgb(var(--skylight-blue));
}
.blue .blbf-main>div::before {
background-color: rgb(var(--skylight-blue));
}
.blue .yui-navset .yui-nav li {
background-color: rgb(var(--skylight-blue));
box-shadow: 0 0 0 0 rgb(var(--skylight-blue));
}
.blue .yui-navset .yui-nav .selected {
box-shadow: 0 0 0 0.25rem rgb(var(--skylight-blue));
}
.blue .yui-navset .yui-nav a:before {
background-color: rgb(var(--skylight-blue));
}
.blue .yui-navset .yui-nav .selected a:before,
.blue .yui-navset .yui-nav .selected:active a:before,
.blue .yui-navset .yui-nav .selected:focus a:before,
.blue .yui-navset .yui-nav .selected:hover a:before {
background-color: rgb(var(--skylight-blue));
}
.blue .yui-navset .yui-nav li:active a:before,
.blue .yui-navset .yui-nav li:focus a:before,
.blue .yui-navset .yui-nav li:hover a:before {
background-color: rgb(var(--skylight-blue));
}
.blue .printuser a {
color: rgb(var(--skylight-blue));
}
.blue a.collapsible-block-link {
box-shadow: inset 0 -0.125rem 0 0rem rgba(var(--skylight-blue));
}
.blue a.collapsible-block-link:hover {
box-shadow: inset 0 -1.5em 0 0 rgba(var(--skylight-blue));
}
.orange {
--accent-color: var(--neon-orange);
border-color: rgb(var(--neon-orange));
}
.orange .blockquote, [class*=blockquote],
.orange blockquote,
.orange div.blockquote {
border-left-color: rgba(var(--neon-orange));
}
.orange .image-block .image-caption,
.orange .scp-image-block .scp-image-caption {
border-bottom-color: rgb(var(--neon-orange));
}
.orange hr {
background-color: rgb(var(--neon-orange));
border-color: rgb(var(--neon-orange));
}
.orange span.hilighter {
background-color: rgb(var(--neon-orange));
}
#page-content .orange a:not([href*="user"]):not([href*="javascript:;"]):not(.fa-info):not([href*="https://www.scp-wiki.net/classification-committee-memo"]):not([href="https://scp-wiki.wikidot.com/anomaly-classification-system-guide"]):not([href="/classification-committee-memo"]) {
box-shadow: inset 0 -0.125rem 0 0rem rgba(var(--neon-orange));
}
#page-content .orange a:not([href*="user"]):not([href*="javascript:;"]):not([href*="https://www.scp-wiki.net/classification-committee-memo"]):not([href="https://scp-wiki.wikidot.com/anomaly-classification-system-guide"]):not([href="/classification-committee-memo"]):not(.fa-info):hover {
box-shadow: inset 0 -1.5em 0 0 rgba(var(--neon-orange));
}
#page-content .orange tr th {
background-color: rgb(var(--neon-orange));
}
#page-content .orange tr {
--tables-border: var(--neon-orange);
}
.orange .expoblock {
border-color: rgb(var(--neon-orange));
}
.orange .overwatch_notice {
border-color: rgb(var(--neon-orange));
}
.orange .ethics_alert {
border-color: rgb(var(--neon-orange));
}
.orange .raisa_update {
border-color: rgb(var(--neon-orange));
}
.orange .classification_warning {
border-color: rgb(var(--neon-orange));
}
.orange .miscom_message {
border-color: rgb(var(--neon-orange));
}
.orange .sidebox {
box-shadow: 0 0 0 0 rgb(var(--neon-orange));
border-top-color: rgb(var(--neon-orange));
}
.orange .sidebox::before {
border-right-color: rgb(var(--neon-orange));
}
.orange .sidebox::after {
box-shadow: 0.125rem 0 0 0 rgb(var(--neon-orange));
}
.orange .blbf-main>div {
border-color: rgb(var(--neon-orange));
}
.orange .blbf-main>div::before {
background-color: rgb(var(--neon-orange));
}
.orange .yui-navset .yui-nav li {
background-color: rgb(var(--neon-orange));
box-shadow: 0 0 0 0 rgb(var(--neon-orange));
}
.orange .yui-navset .yui-nav .selected {
box-shadow: 0 0 0 0.25rem rgb(var(--neon-orange));
}
.orange .yui-navset .yui-nav a:before {
background-color: rgb(var(--neon-orange));
}
.orange .yui-navset .yui-nav .selected a:before,
.orange .yui-navset .yui-nav .selected:active a:before,
.orange .yui-navset .yui-nav .selected:focus a:before,
.orange .yui-navset .yui-nav .selected:hover a:before {
background-color: rgb(var(--neon-orange));
}
.orange .yui-navset .yui-nav li:active a:before, .orange .yui-navset .yui-nav li:focus a:before,
.orange .yui-navset .yui-nav li:hover a:before {
background-color: rgb(var(--neon-orange));
}
.orange .printuser a {
color: rgb(var(--neon-orange));
}
.orange a.collapsible-block-link {
box-shadow: inset 0 -0.125rem 0 0rem rgba(var(--neon-orange));
}
.orange a.collapsible-block-link:hover {
box-shadow: inset 0 -1.5em 0 0 rgba(var(--neon-orange));
}
.red {
--accent-color: var(--deep-crimson);
border-color: rgb(var(--deep-crimson));
}
.red .blockquote, [class*=blockquote],
.red blockquote,
.red div.blockquote {
border-left-color: rgba(var(--deep-crimson));
}
.red .image-block .image-caption,
.red .scp-image-block .scp-image-caption {
border-bottom-color: rgb(var(--deep-crimson));
}
.red hr {
background-color: rgb(var(--deep-crimson));
border-color: rgb(var(--deep-crimson));
}
.red span.hilighter {
background-color: rgb(var(--deep-crimson));
}
#page-content .red a:not([href*="user"]):not([href*="javascript:;"]):not(.fa-info):not([href*="https://www.scp-wiki.net/classification-committee-memo"]):not([href="https://scp-wiki.wikidot.com/anomaly-classification-system-guide"]):not([href="/classification-committee-memo"]) {
box-shadow: inset 0 -0.125rem 0 0rem rgba(var(--deep-crimson));
}
#page-content .red a:not([href*="user"]):not([href*="javascript:;"]):not([href*="https://www.scp-wiki.net/classification-committee-memo"]):not([href="https://scp-wiki.wikidot.com/anomaly-classification-system-guide"]):not([href="/classification-committee-memo"]):not(.fa-info):hover {
box-shadow: inset 0 -1.5em 0 0 rgba(var(--deep-crimson));
}
#page-content .red tr th {
background-color: rgb(var(--deep-crimson));
}
#page-content .red tr {
--tables-border: var(--deep-crimson);
}
.red .expoblock {
border-color: rgb(var(--deep-crimson));
}
.red .overwatch_notice {
border-color: rgb(var(--deep-crimson));
}
.red .ethics_alert {
border-color: rgb(var(--deep-crimson));
}
.red .raisa_update {
border-color: rgb(var(--deep-crimson));
}
.red .classification_warning {
border-color: rgb(var(--deep-crimson));
}
.red .miscom_message {
border-color: rgb(var(--deep-crimson));
}
.red .sidebox {
box-shadow: 0 0 0 0 rgb(var(--deep-crimson));
border-top-color: rgb(var(--deep-crimson));
}
.red .sidebox::before {
border-right-color: rgb(var(--deep-crimson));
}
.red .sidebox::after {
box-shadow: 0.125rem 0 0 0 rgb(var(--deep-crimson));
}
.red .blbf-main>div {
border-color: rgb(var(--deep-crimson));
}
.red .blbf-main>div::before {
background-color: rgb(var(--deep-crimson));
}
.red .yui-navset .yui-nav li {
background-color: rgb(var(--deep-crimson));
box-shadow: 0 0 0 0 rgb(var(--deep-crimson));
}
.red .yui-navset .yui-nav .selected {
box-shadow: 0 0 0 0.25rem rgb(var(--deep-crimson));
}
.red .yui-navset .yui-nav a:before {
background-color: rgb(var(--deep-crimson));
}
.red .yui-navset .yui-nav .selected a:before,
.red .yui-navset .yui-nav .selected:active a:before,
.red .yui-navset .yui-nav .selected:focus a:before,
.red .yui-navset .yui-nav .selected:hover a:before {
background-color: rgb(var(--deep-crimson));
}
.red .yui-navset .yui-nav li:active a:before, .red .yui-navset .yui-nav li:focus a:before,
.red .yui-navset .yui-nav li:hover a:before {
background-color: rgb(var(--deep-crimson));
}
.red .printuser a {
color: rgb(var(--deep-crimson));
}
.red a.collapsible-block-link {
box-shadow: inset 0 -0.125rem 0 0rem rgba(var(--deep-crimson));
}
.red a.collapsible-block-link:hover {
box-shadow: inset 0 -1.5em 0 0 rgba(var(--deep-crimson));
}
.pink {
--accent-color: var(--lipstick-pink);
border-color: rgb(var(--lipstick-pink));
}
.pink .blockquote, [class*=blockquote],
.pink blockquote,
.pink div.blockquote {
border-left-color: rgba(var(--lipstick-pink));
}
.pink .image-block .image-caption,
.pink .scp-image-block .scp-image-caption {
border-bottom-color: rgb(var(--lipstick-pink));
}
.pink hr {
background-color: rgb(var(--lipstick-pink));
border-color: rgb(var(--lipstick-pink));
}
.pink span.hilighter {
background-color: rgb(var(--lipstick-pink));
}
#page-content .pink a:not([href*="user"]):not([href*="javascript:;"]):not(.fa-info):not([href*="https://www.scp-wiki.net/classification-committee-memo"]):not([href="https://scp-wiki.wikidot.com/anomaly-classification-system-guide"]):not([href="/classification-committee-memo"]) {
box-shadow: inset 0 -0.125rem 0 0rem rgba(var(--lipstick-pink));
}
#page-content .pink a:not([href*="user"]):not([href*="javascript:;"]):not([href*="https://www.scp-wiki.net/classification-committee-memo"]):not([href="https://scp-wiki.wikidot.com/anomaly-classification-system-guide"]):not([href="/classification-committee-memo"]):not(.fa-info):hover {
box-shadow: inset 0 -1.5em 0 0 rgba(var(--lipstick-pink));
}
#page-content .pink tr th {
background-color: rgb(var(--lipstick-pink));
}
#page-content .pink tr {
--tables-border: var(--lipstick-pink);
}
.pink .expoblock {
border-color: rgb(var(--lipstick-pink));
}
.pink .overwatch_notice {
border-color: rgb(var(--lipstick-pink));
}
.pink .ethics_alert {
border-color: rgb(var(--lipstick-pink));
}
.pink .raisa_update {
border-color: rgb(var(--lipstick-pink));
}
.pink .classification_warning {
border-color: rgb(var(--lipstick-pink));
}
.pink .miscom_message {
border-color: rgb(var(--lipstick-pink));
}
.pink .sidebox {
box-shadow: 0 0 0 0 rgb(var(--lipstick-pink));
border-top-color: rgb(var(--lipstick-pink));
}
.pink .sidebox::before {
border-right-color: rgb(var(--lipstick-pink));
}
.pink .sidebox::after {
box-shadow: 0.125rem 0 0 0 rgb(var(--lipstick-pink));
}
.pink .blbf-main>div {
border-color: rgb(var(--lipstick-pink));
}
.pink .blbf-main>div::before {
background-color: rgb(var(--lipstick-pink));
}
.pink .yui-navset .yui-nav li {
background-color: rgb(var(--lipstick-pink));
box-shadow: 0 0 0 0 rgb(var(--lipstick-pink));
}
.pink .yui-navset .yui-nav .selected {
box-shadow: 0 0 0 0.25rem rgb(var(--lipstick-pink));
}
.pink .yui-navset .yui-nav a:before {
background-color: rgb(var(--lipstick-pink));
}
.pink .yui-navset .yui-nav .selected a:before,
.pink .yui-navset .yui-nav .selected:active a:before,
.pink .yui-navset .yui-nav .selected:focus a:before,
.pink .yui-navset .yui-nav .selected:hover a:before {
background-color: rgb(var(--lipstick-pink));
}
.pink .yui-navset .yui-nav li:active a:before, .pink .yui-navset .yui-nav li:focus a:before,
.pink .yui-navset .yui-nav li:hover a:before {
background-color: rgb(var(--lipstick-pink));
}
.pink .printuser a {
color: rgb(var(--lipstick-pink));
}
.pink a.collapsible-block-link {
box-shadow: inset 0 -0.125rem 0 0rem rgba(var(--lipstick-pink));
}
.pink a.collapsible-block-link:hover {
box-shadow: inset 0 -1.5em 0 0 rgba(var(--lipstick-pink));
}
.violet {
--accent-color: var(--lavender-violet);
border-color: rgb(var(--lavender-violet));
}
.violet .blockquote, [class*=blockquote],
.violet blockquote,
.violet div.blockquote {
border-left-color: rgba(var(--lavender-violet));
}
.violet .image-block .image-caption,
.violet .scp-image-block .scp-image-caption {
border-bottom-color: rgb(var(--lavender-violet));
}
.violet hr {
background-color: rgb(var(--lavender-violet));
border-color: rgb(var(--lavender-violet));
}
.violet span.hilighter {
background-color: rgb(var(--lavender-violet));
}
#page-content .violet a:not([href*="user"]):not([href*="javascript:;"]):not(.fa-info):not([href*="https://www.scp-wiki.net/classification-committee-memo"]):not([href="https://scp-wiki.wikidot.com/anomaly-classification-system-guide"]):not([href="/classification-committee-memo"]) {
box-shadow: inset 0 -0.125rem 0 0rem rgba(var(--lavender-violet));
}
#page-content .violet a:not([href*="user"]):not([href*="javascript:;"]):not([href*="https://www.scp-wiki.net/classification-committee-memo"]):not([href="https://scp-wiki.wikidot.com/anomaly-classification-system-guide"]):not([href="/classification-committee-memo"]):not(.fa-info):hover {
box-shadow: inset 0 -1.5em 0 0 rgba(var(--lavender-violet));
}
#page-content .violet tr th {
background-color: rgb(var(--lavender-violet));
}
#page-content .violet tr {
--tables-border: var(--lavender-violet);
}
.violet .expoblock {
border-color: rgb(var(--lavender-violet));
}
.violet .overwatch_notice {
border-color: rgb(var(--lavender-violet));
}
.violet .ethics_alert {
border-color: rgb(var(--lavender-violet));
}
.violet .raisa_update {
border-color: rgb(var(--lavender-violet));
}
.violet .classification_warning {
border-color: rgb(var(--lavender-violet));
}
.violet .miscom_message {
border-color: rgb(var(--lavender-violet));
}
.violet .sidebox {
box-shadow: 0 0 0 0 rgb(var(--lavender-violet));
border-top-color: rgb(var(--lavender-violet));
}
.violet .sidebox::before {
border-right-color: rgb(var(--lavender-violet));
}
.violet .sidebox::after {
box-shadow: 0.125rem 0 0 0 rgb(var(--lavender-violet));
}
.violet .blbf-main>div {
border-color: rgb(var(--lavender-violet));
}
.violet .blbf-main>div::before {
background-color: rgb(var(--lavender-violet));
}
.violet .yui-navset .yui-nav li {
background-color: rgb(var(--lavender-violet));
box-shadow: 0 0 0 0 rgb(var(--lavender-violet));
}
.violet .yui-navset .yui-nav .selected {
box-shadow: 0 0 0 0.25rem rgb(var(--lavender-violet));
}
.violet .yui-navset .yui-nav a:before {
background-color: rgb(var(--lavender-violet));
}
.violet .yui-navset .yui-nav .selected a:before,
.violet .yui-navset .yui-nav .selected:active a:before,
.violet .yui-navset .yui-nav .selected:focus a:before,
.violet .yui-navset .yui-nav .selected:hover a:before {
background-color: rgb(var(--lavender-violet));
}
.violet .yui-navset .yui-nav li:active a:before, .violet .yui-navset .yui-nav li:focus a:before,
.violet .yui-navset .yui-nav li:hover a:before {
background-color: rgb(var(--lavender-violet));
}
.violet .printuser a {
color: rgb(var(--lavender-violet));
}
.violet a.collapsible-block-link {
box-shadow: inset 0 -0.125rem 0 0rem rgba(var(--lavender-violet));
}
.violet a.collapsible-block-link:hover {
box-shadow: inset 0 -1.5em 0 0 rgba(var(--lavender-violet));
}
.teal {
--accent-color: var(--seafoam-teal);
border-color: rgb(var(--seafoam-teal));
}
.teal .blockquote, [class*=blockquote],
.teal blockquote,
.teal div.blockquote {
border-left-color: rgba(var(--seafoam-teal));
}
.teal .image-block .image-caption,
.teal .scp-image-block .scp-image-caption {
border-bottom-color: rgb(var(--seafoam-teal));
}
.teal hr {
background-color: rgb(var(--seafoam-teal));
border-color: rgb(var(--seafoam-teal));
}
.teal span.hilighter {
background-color: rgb(var(--seafoam-teal));
}
#page-content .teal a:not([href*="user"]):not([href*="javascript:;"]):not(.fa-info):not([href*="https://www.scp-wiki.net/classification-committee-memo"]):not([href="https://scp-wiki.wikidot.com/anomaly-classification-system-guide"]):not([href="/classification-committee-memo"]) {
box-shadow: inset 0 -0.125rem 0 0rem rgba(var(--seafoam-teal));
}
#page-content .teal a:not([href*="user"]):not([href*="javascript:;"]):not([href*="https://www.scp-wiki.net/classification-committee-memo"]):not([href="https://scp-wiki.wikidot.com/anomaly-classification-system-guide"]):not([href="/classification-committee-memo"]):not(.fa-info):hover {
box-shadow: inset 0 -1.5em 0 0 rgba(var(--seafoam-teal));
}
#page-content .teal tr th {
background-color: rgb(var(--seafoam-teal));
}
#page-content .teal tr {
--tables-border: var(--seafoam-teal);
}
.teal .expoblock {
border-color: rgb(var(--seafoam-teal));
}
.teal .overwatch_notice {
border-color: rgb(var(--seafoam-teal));
}
.teal .ethics_alert {
border-color: rgb(var(--seafoam-teal));
}
.teal .raisa_update {
border-color: rgb(var(--seafoam-teal));
}
.teal .classification_warning {
border-color: rgb(var(--seafoam-teal));
}
.teal .miscom_message {
border-color: rgb(var(--seafoam-teal));
}
.teal .sidebox {
box-shadow: 0 0 0 0 rgb(var(--seafoam-teal));
border-top-color: rgb(var(--seafoam-teal));
}
.teal .sidebox::before {
border-right-color: rgb(var(--seafoam-teal));
}
.teal .sidebox::after {
box-shadow: 0.125rem 0 0 0 rgb(var(--seafoam-teal));
}
.teal .blbf-main>div {
border-color: rgb(var(--seafoam-teal));
}
.teal .blbf-main>div::before {
background-color: rgb(var(--seafoam-teal));
}
.teal .yui-navset .yui-nav li {
background-color: rgb(var(--seafoam-teal));
box-shadow: 0 0 0 0 rgb(var(--seafoam-teal));
}
.teal .yui-navset .yui-nav .selected {
box-shadow: 0 0 0 0.25rem rgb(var(--seafoam-teal));
}
.teal .yui-navset .yui-nav a:before {
background-color: rgb(var(--seafoam-teal));
}
.teal .yui-navset .yui-nav .selected a:before,
.teal .yui-navset .yui-nav .selected:active a:before,
.teal .yui-navset .yui-nav .selected:focus a:before,
.teal .yui-navset .yui-nav .selected:hover a:before {
background-color: rgb(var(--seafoam-teal));
}
.teal .yui-navset .yui-nav li:active a:before, .teal .yui-navset .yui-nav li:focus a:before,
.teal .yui-navset .yui-nav li:hover a:before {
background-color: rgb(var(--seafoam-teal));
}
.teal .printuser a {
color: rgb(var(--seafoam-teal));
}
.teal a.collapsible-block-link {
box-shadow: inset 0 -0.125rem 0 0rem rgba(var(--seafoam-teal));
}
.teal a.collapsible-block-link:hover {
box-shadow: inset 0 -1.5em 0 0 rgba(var(--seafoam-teal));
}
Вставленная страница "component:license-box-theme" не существует (создать её сейчас)
=====
Department logos used in the memo divs were created by EstrellaYoshte. Source: https://scp-wiki.wikidot.com/desk-of-junior-designer-s-yvonne. All other images were created by Liryn, and are released under CC-BY-SA 3.0. Source: https://scp-wiki.wikidot.com/theme:basalt
The SVG used in this theme is made from https://www.svgbackgrounds.com/, which is licensed as CC BY 4.0 according to their website.
=====
Вставленная страница "component:license-box-end" не существует (создать её сейчас)
Примечание модерации:
Эта штука меняет стиль [[collapsible]] и какие-то ещё детали страниц, но не полностью оформление.
Пожалуйста, используйте этот элемент только если знаете, что вы делаете.
Это тема Magnus web format за авторством Magnus.
Для использования этой темы, пожалуйста, добавьте следующий код в начало страницы:
[[include theme:magnus-web-format]]
Эта тема создана для использования в моих статьях. Не используйте эту тему если вы не понимаете, как надо использовать компоненты, чтобы ваша статья выглядела так же.
Эта тема не меняет оформление всего сайта.

